Rediseño de la estructura y apariencia básica de un sitio web (IV)
Previamente en esta serie:
- Definí y apliqué más propiedades personalizadas CSS para interlineados, dimensiones y variaciones de los colores que ya había definido previamente.
- Definí una “bajada” para el título y un párrafo más para el nombre del autor del artículo y su fecha de publicación (todo dentro de un
hgroup). - Asigné estilos a los primeros dos párrafos del artículo para que el primero hiciera las veces de una introducción (le definí un recuadro con color de fondo, etc.) y que el segundo fuera, propiamente, el primer párrafo del artículo (le asigné una letra capitular).
- Finalmente, en el área de la cabecera, agregué el nombre del sitio, el lema y el icono hamburguesa (que representa al menú cerrado), todo dispuesto dentro de una grilla CSS.
Comencé esta cuarta parte de la serie definiendo los estilos para elementos del artículo que, aunque no se utilicen continuamente, es necesario tenerlos predefinidos.
Las listas
Al selector article p de la línea 151 le agregué los selectores de las listas ordenadas, desordenadas y de definición. Y también el de tablas, blockquote y la clase .notas para ir adelantando trabajo. Pero, a continuación, sobrescribí ese valor para los casos de listas ordenadas y desordenadas hijas de un elemento con la clase .notas (líneas 155 a 157).
A los términos (dt) de las listas de definición (dl) les asigné tipo de letra negrita (líneas 159 a 161).
Además establecí en 1.25rem los paddings izquierdos de las listas ordenas y desordenadas y en 0.6rem el de los elementos que componen a los tres tipos de lista, como se ve en el siguiente código del archivo estilos.css, entre las líneas 163 y 169:
...
article p, ol, ul, dl, table, blockquote, .notas {
margin-bottom: var(--distancia);
}
.notas > ol, .notas > ul {
margin-bottom: 0;
}
dl dt {
font-weight: bold;
}
ol, ul {
padding-left: 1.25rem;
}
ol li, ul li, dl dd {
padding-left: 0.6rem;
}
... Las tablas
Al selector figcaption con el que definí (en la parte anterior) el formateo de las leyendas de las imágenes, le agregué el selector table caption (línea 136).
...
figcaption, table caption {
font-family: var(--tipografia-con-serifa), serif;
font-size: var(--figcaption-size);
font-style: italic;
margin-top: calc(var(--distancia) * 0.5);
margin-bottom: var(--distancia);
margin-left: var(--distancia);
}
... Además, definí (entre las líneas 171 y 203):
- que la tabla se centrara en la horizontal,
- el borde de la tabla,
- el color de fondo y de los textos de la cabecera (y del pie),
- un color de fondo para las filas pares y otro para las impares,
- una regla al selector
table captionpara que sobrescriba la alineación y dos reglas más para ubicar la leyenda de la tabla del lado de abajo de la tabla y agregarle una línea por debajo a la leyenda.
...
table {
margin: 0 auto;
border-collapse: collapse;
border: 1px solid var(--color-principal);
}
th, td {
padding: 1rem;
}
thead th, tfoot th, tfoot td {
background: var(--color-principal);
color: var(--color-de-fondo);
border: 1px solid var(--color-secundario);
}
thead th, tfoot th {
text-align: left;
}
tbody tr:nth-child(odd) {
background-color: var(--color-secundario);
}
tbody tr:nth-child(even) {
background-color: var(--color-secundario-claro);
}
table caption {
caption-side: bottom;
text-align: left;
border-bottom: 1px solid var(--color-principal);
}
footer { ...Representación visual de teclas y combinaciones de teclas
Haciendo la búsqueda de información para este rediseño es que me enteré de la existencia de las etiquetas kbd que se pueden utilizar individualmente o anidadas en otras etiquetas kbd o samp.
Para probarlo, en el archivo HTML agregué lo siguientes a continuación del Subtítulo nivel 3:
...
<h3>Subtítulo nivel 3</h3>
<p>Un consejo infaltable cuando de editar achivos digitales se trate: <strong>¡guarde seguido!</strong></p>
<p>Para ello puede ir a <kbd><kbd><samp>Archivo</samp></kbd>><kbd><samp>Guardar</samp></kbd></kbd> o pulsar las teclas <kbd><kbd>Ctrl</kbd>+<kbd>S</kbd></kbd>.</p>
<p>Si cierra el archivo sin haberlo guardado se le presentará una advertencia con un texto similar a este:</p>
<blockquote>
<samp><kbd>Si cierra sin guardar se perderán los cambios realizados desde la última vez que guardó.</kbd></samp>
</blockquote>
<p>Y deberá pulsar sobre uno de los tres botones al pie con la advertencia:</p>
<ul>
<li><kbd><samp>Cerrar sin guardar</samp></kbd></li>
<li><kbd><samp>Cancelar</samp></kbd></li>
<li><kbd><samp>Guardar</samp></kbd></li>
</ul>
...Y, en la hoja de estilos, introduje estas reglas:
...
kbd, kbd > samp {
font-family: monospace;
font-size: var(--figcaption-size);
}
kbd > kbd:not(:has(>samp)) {
border-radius: 0.3rem;
padding: 0.2rem;
border: 1px solid var(--color-texto-base);
margin: 0.2rem;
}
kbd > samp {
border-radius: 0.3rem;
padding: 0.2rem 0.5rem;
color: var(--color-de-fondo);
background-color: var(--color-principal-claro);
}
kbd > :is(kbd) :is(samp) {
color: var(--color-texto-base);
font-style: italic;
padding: 0;
background: none;
margin: 0.4rem;
}
blockquote:has(>samp) {
background: var(--color-principal-oscuro);
color: var(--color-de-fondo);
padding: 0.5rem;
font-weight: bold;
}
blockquote {
margin-left: var(--distancia);
width: 90%;
}
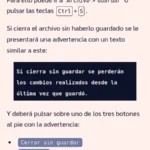
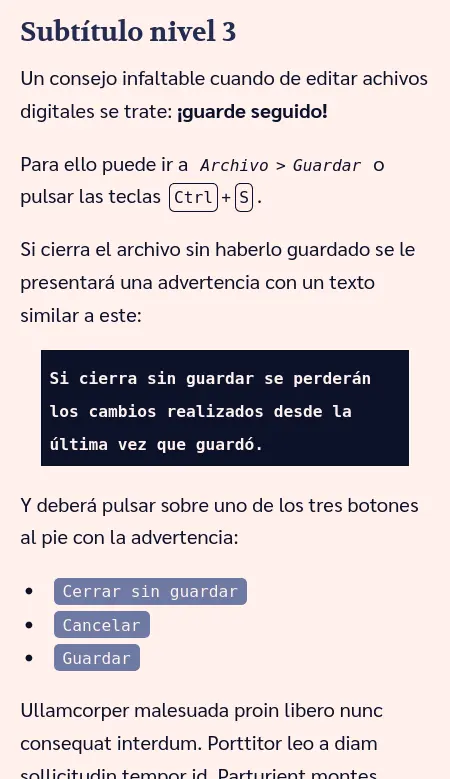
footer { ...Esta parte de la página se estaría viendo de la siguiente manera:

Las notas al pie
Normalmente, las notas al pie consistirían en una lista ordenada dentro de un recuadro al final del artículo. Así que copié varias de las reglas de estilo que tenía definidas para el párrafo de introducción del artículo y las agregué en el archivo estilos.css como se ve a continuación:
...
article .notas {
padding: var(--distancia);
background-color: var(--color-secundario-claro);
}
article .notas ol li {
font-family: var(--tipografia-con-serifa), serif;
font-size: var(--figcaption-size);
font-style: italic;
}
sup {
font-size: 65%;
font-weight: bold;
}
footer { ...Las citas
Y por citas me refiero a las de párrafo (etiqueta blockquote), a las inline (la etiqueta q) y a la que referencia al autor o fuente de tales citas (cite).
En la hoja de estilos ya tenía algunas reglas que afectaban al selector blockquote y que le definían un ancho de 90% (línea 241) y un margen a la izquierda (línea 240) y abajo (línea 152).
En la declaración de estilos agregué la regla que se ve entre las líneas 269 y 271 del siguiente código para que el texto dentro de las etiquetas q, cite y blockquote se mostraran en itálica. Además, para el selector blockquote agregué las definiciones de estilos que se ven entre las líneas 242 y 267:
...
blockquote {
margin-left: var(--distancia);
width: 90%;
font-family: var(--tipografia-con-serifa), serif;
font-size: var(--h3-size);
background: linear-gradient(var(--color-secundario-claro),var(--color-de-fondo));
border-radius: var(--distancia);
padding: 1em 2em 1em 3em;
text-align: right;
position: relative;
}
blockquote cite {
font-family: var(--tipografia-sin-serifa), sans-serif;
display: block;
font-size: var(--figcaption-size);
font-style: normal;
}
blockquote::before {
content:'“';
font-size: 8em;
color: var(--color-de-fondo);
font-weight: bold;
font-style: normal;
position: absolute;
top: calc(-0.35 * var(--distancia));
left: 0;
}
q, cite, blockquote {
font-style:italic;
}
q::before, q::after {
content: '';
}
article .notas {...La etiqueta q, de forma predefinida, le agrega al texto que contiene unas comillas angulares de apertura y de cierre. Para evitar comillas duplicadas, decidí quitárselas al selector q (como se ve entre las líneas 273 y 275 del código precedente), ya que, normalmente, cuando incluyo el texto de una cita ya lo hago con sus correspondientes comillas.
¿Cómo está quedando?
Para visualizar el efecto de los estilos agregados hasta ahora sobre las tablas, las citas y las notas al pie hice lo siguiente en el código HTML:
- Luego del párrafo siguiente al “Subtítulo nivel 2” agregué un nuevo párrafo (línea 45) y entre esos dos párrafos y coloqué el código de las líneas 41 a 44.
- Dentro del párrafo de la línea 40 y dentro del párrafo de la línea 45, agregué los código para crear unos superíndices con vínculos a notas al pie.
- agregué, antes del “Subtítulo nivel 3”, el código de una tabla (líneas 46 a 68).
...
<h2>Subtítulo nivel 2</h2>
<p>Ultricies leo integer malesuada nunc vel. Mauris pellentesque pulvinar pellentesque habitant morbi<a id="nota1" href="#nota1pie"><sup>1</sup></a>. Vulputate sapien nec sagittis aliquam malesuada bibendum arcu vitae. Nulla facilisi etiam dignissim diam. Morbi leo urna molestie at. Tortor vitae purus faucibus omare suspendisse sed nisi.</p>
<blockquote>
“Mauris vitae ultricies leo integer. Vitae nunc sed velit dignissim sodales”.
<cite>Nisi Porta</cite>
</blockquote>
<p>Tempor nec feugiat nisl pretium fusce id velit ut tortor. Ipsum dolor sit amet consectetur. Malesuada nunc vel risus commodo viverra maecenas accumsan lacus. Mattis ullamcorper <a id="nota2" href="#nota2pie"><sup>2</sup></a> velit sed ullamcorper morbi tincidunt ornare. Pharetra pharetra massa massa ultricies mi quis hendrerit dolor. Tincidunt augue interdum velit euismod.</p>
<table>
<caption>Población de las ciudades capitales de los Estados miembros del Mercosur.</caption>
<colgroup span="3"></colgroup>
<thead>
<tr>
<th>País</th><th>Capital</th><th>Población</th>
</tr>
</thead>
<tbody>
<tr>
<td>Argentina</td><td>Buenos Aires</td><td>3:075.646</td>
</tr>
<tr>
<td>Brasil</td><td>Brasilia</td><td>3:015.268</td>
</tr>
<tr>
<td>Paraguay</td><td>Asunción</td><td>520.917</td>
</tr>
<tr>
<td>Uruguay</td><td>Montevideo</td><td>1:319.108</td>
</tr>
</tbody>
</table>
<h3>...- antes de la etiqueta de cierre del artículo coloqué un recuadro con las notas al pie (el código entre las líneas 83 y 89).
...
<div class="notas">
<h3>Notas</h3>
<ol>
<li id="nota1pie"><a href="#nota1" aria-label="Volver al contenido al que refiere la nota 1.">↑</a> Pharetra pharetra massa massa ultricies mi quis hendrerit dolor. Tincidunt augue interdum velit euismod.</li>
<li id="nota2pie"><a href="#nota2" aria-label="Volver al contenido al que refiere la nota 2.">↑</a> Faucibus in ornare quam viverra orci sagittis.</li>
</ol>
</div>
</article>Y el resultado fue el siguiente:

Como se ve en la captura de pantalla sobre estas líneas, los agregados en la hoja de estilo también afectan al blockquote que tiene como hijo una etiqueta samp (la que definí para presentar mensajes del sistema y que en este caso muestra el siguiente texto: Si cierra sin guardar se perderán los cambios realizados desde la última vez que guardó).
Entonces, para que volviera a tener la misma apariencia que le había definido anteriormente, moví todo el bloque de reglas de estilo del selector blockquote:has(>samp) y lo coloqué luego del último que afectaba a los blockquote (q, cite, blockquote {... }) y, además, le agregué las reglas que se muestran en las líneas 270, de la 272 a la 274 y de la 277 a la 279.
...
q, cite, blockquote {
font-style:italic;
}
blockquote:has(>samp) {
background: var(--color-principal-oscuro);
color: var(--color-de-fondo);
padding: 0.5rem;
padding-left: 1em;
font-weight: bold;
border-radius: 0;
text-align: left;
font-style: normal;
}
blockquote:has(>samp)::before {
content:'';
}
q::before, q::after {...Vínculos
Luego, para los vínculos dentro del artículo decidí que no quería que se mostraran con el subrayado predefinido, pero sí con un border-bottom y les asigné un color de fondo según el estado del vínculo:
...
a {
text-decoration: none;
}
article a:link {
color: var(--color-principal);
border-bottom: 1px solid var(--color-principal);
}
article a:visited {
color: var(--color-principal-claro);
border-bottom: var(--color-principal-claro);
}
article a:hover {
color: var(--color-de-fondo);
background-color: var(--color-secundario);
}
article a:active {
color: var(--color-principal-oscuro);
border-bottom: 1px solid var(--color-secundario-oscuro);
background-color: var(--color-secundario-claro);
font-style: italic;
}
article .notas {...El orden en el que se escriben los estados del vínculo sí importa para que funcionen como se desea. El orden debe ser este:
:link → :visited → :hover → :active.
(Más informaciónen https://developer.mozilla.org/es/docs/Web/CSS/:link)
Bueno, ya se hizo bastante larga esta entrada, así que lo que me había planteado de revisar y corregir el código html (con respecto al que sugiere html5boilerplate) y de comentar y separar en archivos más pequeños la hoja de estilo (que ya va superando las 300 líneas), quedará para la próxima entrega.