El HTML y las CSS son, fundamentalmente, tecnologías centradas en el ser humano
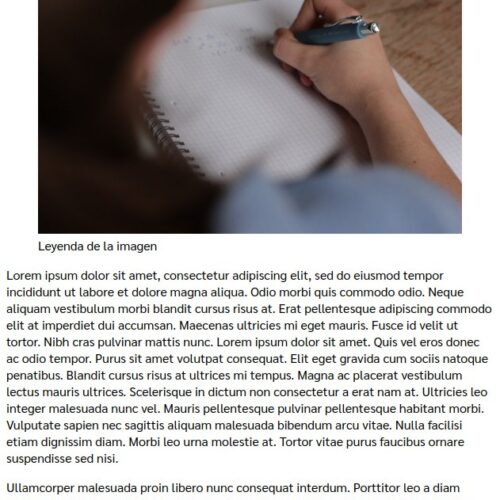
Este fantástico e inspirador video se publicó en el canal de YouTube de Emmanuel Imolorhe O. Consiste en una porción de una entrevista que EIO le hizo a Eric A. Meyer, en la que cuenta la historia detrás del color web Rebecca Purple que, además, es el color del nuevo logo de CSS. Aquí va mi traducción libre al español...
LEER MÁS El HTML y las CSS son, fundamentalmente, tecnologías centradas en el ser humano