Rediseño de la estructura y apariencia básica de un sitio web (III)
Previamente en esta serie:
- Descargué y vinculé a la página el Andy Bell reset CSS, un archivo CSS para sobreescribir los estilos predefinidos de los navegadores.
- Definí y apliqué propiedades personalizadas CSS para los colores y las tipografías a utilizar en la página.
- Agregué algunos contenidos a la cabecera (una imagen SVG que hacía las veces de logo del sitio) y al pie de la página (un icono de HTML5 que, además, vinculé con e validador de código html de la W3C).
Decidí empezar esta tercera parte con la creación de los estilos para algunos elementos de los artículos del sitio. Pero, antes de trabajar sobre eso le definí un padding (para asignarle una especie de “margen interior”) al elemento <article> de 1em a los costados y de 2em arriba (como se ve entre las líneas 42 y 44 en la próxima muestra del código del archivo estilos.css).
Luego sí, creé 8 nuevas propiedades personalizadas CSS en el :root (entre las líneas 12 y 19). Siete de ellas estaban relacionadas con dimensiones e interlineados de los textos para tener la tarea simplificada cuando llegara el momento de redefinir los tamaños para pantallas más grandes. La octava propiedad que definí era más genérica y establecía una unidad de “distancia”.
También definí otras propiedades personalizadas para agregar variaciones tonales a los colores principal y secundario. Como se ve en el próximo código en las líneas 3, 4, 6 y 7 definí una versión “clara” y una “oscura” para esos dos colores que ya tenía definidos. Inclusive, cambié el color que había definido para para el texto (en la variable --color-texto-base, línea 8) con los mismos valores que definí para la versión oscura del color principal del sitio.
Luego, como quería que el tamaño de letra (que llamé --body-size) y su interlineado (que llamé --body-line-height) fueran también los predefinidos de todos los textos de la página, los agregué al selector * (líneas 24 y 25), que ya tenía asignado (desde la parte anterior de esta serie) otra propiedad personalizada para definir la familia tipográfica básica del sitio.
Agregué las propiedades personalizadas recién definidas (y algunas más) no sólo al selector *, sino también a h1, h2, h3, figcaption y a las etiquetas p, dentro de article (líneas 50 a 79).
:root {
--color-principal: #242c51;
--color-principal-claro: #6f7aa3;
--color-principal-oscuro: #0d1229;
--color-secundario: #f3603b;
--color-secundario-claro: #ffab96;
--color-secundario-oscuro: #eb3f0c;
--color-texto-base: #0d1229;
--color-de-fondo: #fff0ed;
--tipografia-con-serifa: 'Volkhov';
--tipografia-sin-serifa: 'Sarabun';
--body-size: 1.125rem;
--body-line-height: 1.618;
--heading-line-height: 1.35;
--figcaption-size: 0.9rem;
--h1-size: 2.95rem;
--h2-size: 1.82rem;
--h3-size: 1.48rem;
--distancia: 1.618rem;
}
* {
font-family: var(--tipografia-sin-serifa), sans-serif;
font-size: var(--body-size);
line-height: var(--body-line-height);
}
body {
color: var(--color-texto-base);
background-color: var(--color-de-fondo);
}
header {
background-color: var(--color-principal);
padding: 20px;
}
header img {
width: 35%;
}
article {
padding: 2em 1em 0;
}
h1,
h2,
h3 {
color: var(--color-principal);
font-family: var(--tipografia-con-serifa), sans-serif;
font-weight: bold;
margin-bottom: calc(var(--distancia) * 0.5);
}
h1 {
font-size: var(--h1-size);
line-height: var(--heading-line-height);
}
h2 {
font-size: var(--h2-size);
}
h3 {
font-size: var(--h3-size);
}
figcaption {
font-family: var(--tipografia-con-serifa), serif;
font-size: var(--figcaption-size);
font-style: italic;
margin-top: calc(var(--distancia) * 0.5);
margin-bottom: var(--distancia);
margin-left: var(--distancia);
}
article p {
margin-bottom: var(--distancia);
}
footer {
color: var(--color-secundario);
background-color: var(--color-principal);
text-align: center;
padding: 10px;
}Como se ve en el código precedente, el valor que guardé en la propiedad personalizada --distancia (línea 19) no me resultaba para el valor de margin-top que quería para el selector figcaption y de margin-bottom que quería para los elementos h1, h2 y h3, entonces, para no crear nuevas propiedades personalizadas, utilicé la función calc y, multiplicando por 0,5 obtuve la mitad del valor “distancia” (líneas 52 y 72).
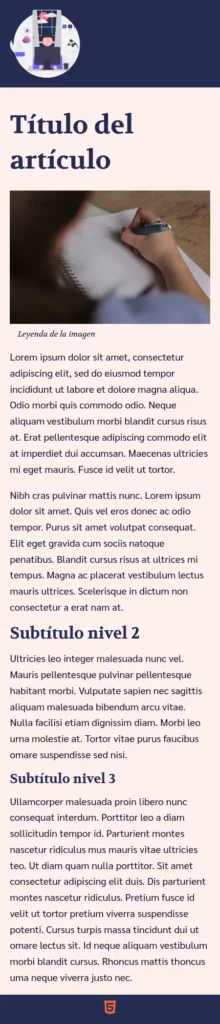
Para probar cómo quedaban los los párrafos y los títulos h2 y h3, agregué algunos en el código HTML y, en un navegador a 450 px de ancho, la página se veía así:

Definir algunos otros elementos del artículo
Para darle formato a algunas partes del artículo tomé como referencia esta imagen que especifica las partes de una noticia (tomada de: Enciclopedia Humanidades):

Entonces en el código HTML:
- para agregar una “bajada” al título del artículo (etiqueta
<h1>) hice uso de la etiqueta<hgroup>que agrupa el título con una subsiguiente etiqueta<p>, como se ve en el próximo código (líneas 23, 25 y 27). - para agregar el nombre del autor del artículo y su fecha de publicación, coloqué una segunda etiqueta
<p>dentro del<hgroup>con esa información, como se ve en la línea 26.
<main>
<article>
<hgroup>
<h1>Título del artículo</h1>
<p>“Bajada” del título del artículo</p>
<p><a rel="author" href="#">Nombre del autor del texto</a> | Publicado el <time datetime="2022-11-03">3 de noviembre de 2022</time></p>
</hgroup>
<figure>
<img src="images/pexels-louis-bauer-249360.jpg" alt="La mano de una persona escribiendo en un cuaderno.">
<figcaption>Leyenda de la imagen</figcaption>
</figure> - para el caso en que el artículo llevase una introducción (o “entradilla”), en el código HTML, le asigné al primer párrafo una clase de nombre
intro(línea 32) y, al siguiente párrafo, que sería el primero del artículo propiamente dicho, le asigné una clase de nombreprimer-parrafo(línea 33):
...
</figure>
<p class="intro">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Odio morbi quis commodo odio. Neque aliquam vestibulum morbi blandit cursus risus at. Erat pellentesque adipiscing commodo elit at imperdiet dui accumsan. Maecenas ultricies mi eget mauris. Fusce id velit ut tortor.</p>
<p class="primer-parrafo">Nibh cras pulvinar mattis nunc. Lorem ipsum dolor sit amet. Quis vel eros donec ac odio tempor. Purus sit amet volutpat consequat. Elit eget gravida cum sociis natoque penatibus. Blandit cursus risus at ultrices mi tempus. Magna ac placerat vestibulum lectus mauris ultrices. Scelerisque in dictum non consectetur a erat nam at.</p>
<h2>Subtítulo nivel 2</h2>
<p>...En la hoja de estilos, a esa primera etiqueta <p> que sigue a la etiqueta <h1>, dentro de la etiqueta <hgroup> y, a su vez, dentro de la sección <article>, le asigné (como se ve entre las líneas 68 y 74 del próximo código) un estilo similar al que había definido para las etiquetas <h2>, pero sin negritas.
Además, para darle formato al nombre del autor y la fecha, le agregué el código entre las líneas 76 y 91 y definí la clase intro para la introducción del artículo (con el código entre las líneas 93 y 103) y la clase primer-parrafo (con el código entre las líneas 114 y 118):
...
h3 {
font-size: var(--h3-size);
}
article hgroup h1+p {
font-size: var(--h2-size);
font-family: var(--tipografia-con-serifa), serif;
font-weight: normal;
margin-bottom: var(--distancia);
line-height: var(--heading-line-height);
}
article hgroup p:nth-child(3),
article hgroup p:nth-child(3) a,
article hgroup p:nth-child(3) time {
font-size: calc(var(--body-size) * 0.8);
line-height: calc(var(--body-line-height) * 0.6);
font-variant: small-caps;
text-align: right;
}
article hgroup p:nth-child(3) a {
font-weight: bold;
}
article hgroup p:nth-child(3) {
border-top: 1px var(--color-principal) solid;
}
article .intro {
font-family: var(--tipografia-con-serifa), serif;
font-style: italic;
padding: var(--distancia);
background-color: var(--color-secundario-claro);
}
article .intro::first-line {
font-variant: small-caps;
font-weight: bold;
}
figcaption {
font-family: var(--tipografia-con-serifa), serif;
font-size: var(--figcaption-size);
font-style: italic;
margin-top: calc(var(--distancia) * 0.5);
margin-bottom: var(--distancia);
margin-left: var(--distancia);
}
article p.primer-parrafo::first-letter {
font-size: calc(var(--body-size)*3);
line-height: calc(var(--body-line-height)/3);
color: var(--color-principal);
}
article p {
margin-bottom: var(--distancia);
}
...Como se ve, al nombre del autor del artículo lo definí en negrita (línea 86) y a la clase intro la definí con un recuadro con el color secundario claro de fondo (línea 97) y a la primera línea del párrafo en versalitas y negritas (líneas 101 y 102).
A la primera letra del párrafo con el estilo primer-parrafo la definí como capitular: primero le aumenté el tamaño del cuerpo 3 veces (línea 115) y luego le reduje el alto de la línea a un tercio (línea 116) y le apliqué el color principal (línea 117).
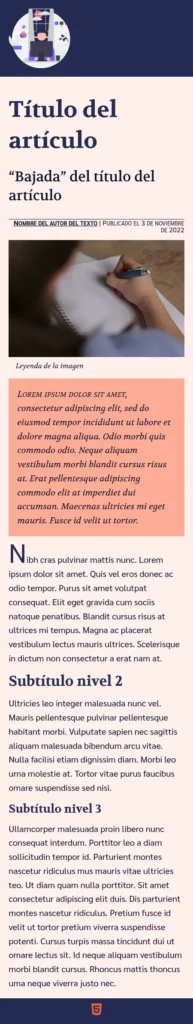
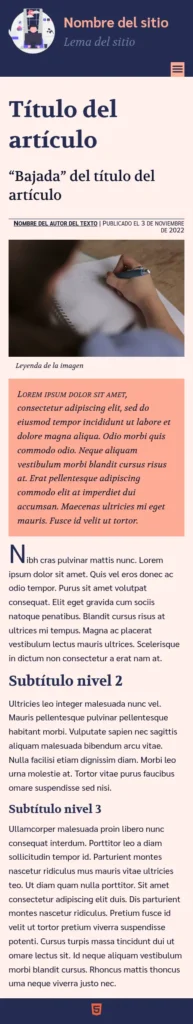
Hecho esto, así se veía la página:

Más contenido en la cabecera
Para terminar esta parte, agregué en el header del archivo HTML lo que sería el nombre del sitio, su lema o eslogan y el icono del menú cerrado (el menú hamburguesa) como se ve a continuación, en las líneas 18 a 21 y 23:
...
<header>
<a href="/" class="logo-principal">
<img src="images/undraw_designer_re_5v95.svg" alt="">
</a>
<hgroup>
<h1>Nombre del sitio</h1>
<p>Lema del sitio</p>
</hgroup>
<nav>
<ion-icon size="large" name="menu"></ion-icon>
</nav>
</header>
... Y en la hoja de estilos:
Como se ve en el próximo código, entre las líneas 35 y 38:
- le eliminé el padding inferior al
header(línea 35). - Definí al
headercomo una grilla, (línea 36) - de 2 columnas, la primera de ellas de 6rem de ancho -el mismo ancho que luego le definí al logo del sitio- (línea 37)
- y con una separación entre celdas de 1em (línea 38).
Además, eliminé la regla que definía el ancho de 35% del selector img que contenía al logo y agregué otra que definía el ancho de la clase .logo-principal como de 6rem (como se ve en el próximo código entre las líneas 41 y 43).
Luego, con el código entre las líneas 45 y 59, le di formato al título y al lema del sitio.
Al hgroup que agrupa al título y lema del sitio lo centré verticalmente con respecto al logo (con el código entre las líneas 61 y 63) y para el selector nav (que es el que contenía el ícono del menú) establecí:
- el color principal para el ícono
- el color secundario claro para el fondo
- que la celda que definía en la grilla ocupara 2 columnas
- que estuviera alineado al final de esa celda.
Todo eso es lo que se ve a continuación entre las líneas 65 y 71:
...
header {
background-color: var(--color-principal);
padding: 20px 20px 0px;
display: grid;
grid-template-columns: 6rem 1fr;
grid-gap: 1em;
}
.logo-principal {
width: 6rem;
}
header hgroup h1 {
color: var(--color-secundario-claro);
font-family: var(--tipografia-sin-serifa);
font-size: var(--h2-size);
}
header hgroup h1+p {
font-size: var(--h3-size);
font-family: var(--tipografia-con-serifa);
font-weight: normal;
font-style: italic;
color: var(--color-principal-claro);
margin-top: calc(var(--distancia) * -0.3);
line-height: var(--heading-line-height);
}
header hgroup {
align-self: center;
}
header nav {
grid-column: span 2;
justify-self: end;
color: var(--color-principal);
line-height: 1;
background-color: var(--color-secundario-claro);
}
article {
padding: 2em 1em 0;
}
...Así que esta tercera parte terminó con la página viéndose así:

En la próxima parte de esta serie voy a contar los pasos que seguí para:
- Crear los estilos de otros elementos que se puedan necesitar para un artículo como, por ejemplo, listas ordenadas y desordenadas, tablas y citas.
- Definir la apariencia y comportamiento de los vínculos.
- Comparar el estado del código html que había escrito hasta el momento con el que sugiere html5boilerplate, para ver qué estaría faltando.
- Comentar las reglas de estilo y separar las hojas de estilo por áreas, para convertirlos en archivos más pequeños, manejables y fáciles de mantener y corregir.